こんにちは!夫婦ブログを書いている新米夫婦よめちゃんです(`・ω・´)ゞ
ブログを始めた初期、なにも知らなかった私たちはデジカメで撮影した写真をそのまま使っていました。
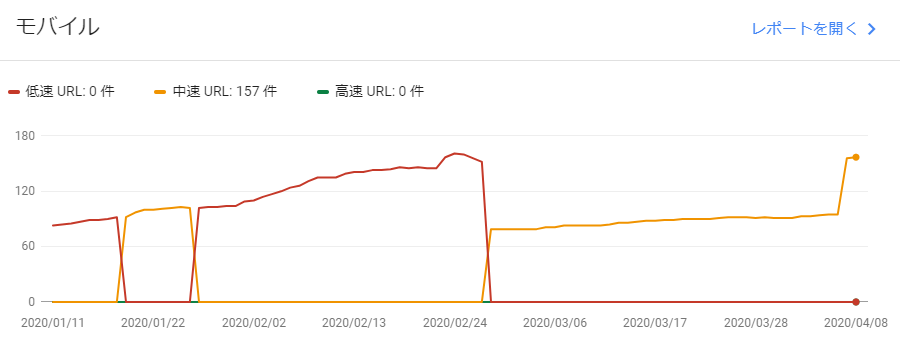
記事を書くことに慣れてきた頃、アナリティクスから「あなたのサイト重たいよ!低速!」と通知が・・・

画像の圧縮や編集ができる”photoScape”(無料)を使って
WordPressにおける適正な画像サイズを検証してみようと思います!!
適正な画像サイズの基準を画像の容量が100MB前後、画像中の文字が見えることにしています。
WordPressで貼る画像のベストサイズを検証
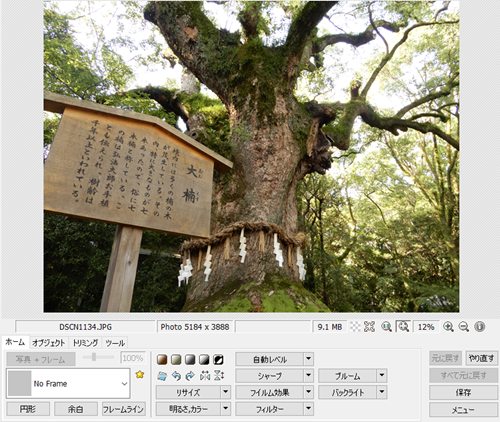
元画像
検証にあたって愛知県にある熱田神宮の大楠の画像を使っていきます。
デジカメで撮影した画像なので写真の大きさは5184×3888ピクセル、容量は9.1MBとかなり重たいです。

それでは、100×75ピクセルから順番に画像を圧縮していこうと思います。
100×75ピクセル


画像の容量は、18.9KBとかなり軽いです。
ですが画像が小さすぎて木が写っているという情報しか入ってこないと思います。
スマホのユーザーに優しいかどうか判断してくれるモバイル ユーザビリティもこの画像はアウト判定を下すでしょう。
200×150ピクセル、300×225ピクセルと圧縮してみました。
画像の容量は、34.9KBと60.1KBと軽いですがブログで使えそうな大きさではなかったです。
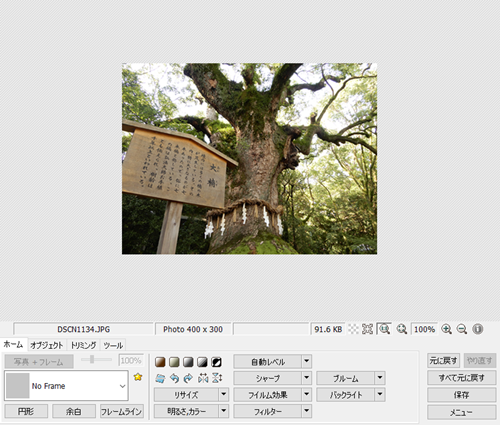
400×300ピクセル


画像の容量は、91.6KB。
タブレットでは70%、PCでは50%の横幅で表示されていて文字の識別は一応できました。
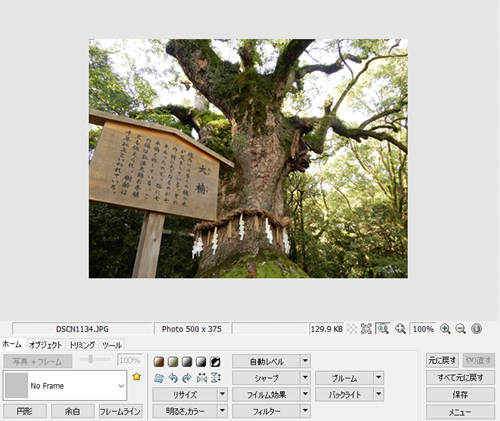
500×375ピクセル


画像の容量は、129.9KBで文字の識別がスマホ、タブレット、PCで文字の識別が可能でした。
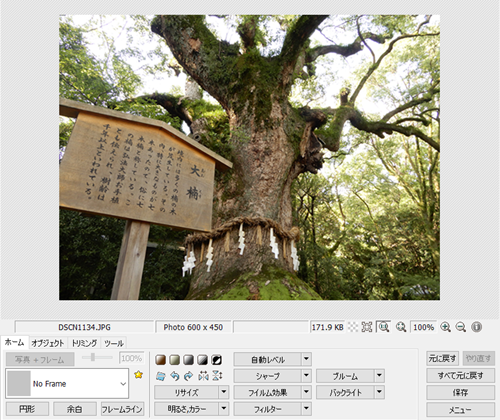
600×450ピクセル


画像の容量は、171.9KBと全然軽いほうです。
これ以上の画像はスクロールするとき大変なので微妙かなと思います。
画像の横幅も100%となっており同じで文字の見えやすさも大差ないです
これ以上大きいサイズもリサイズしたので表にまとめておきます。
| ピクセル | 容量 |
| 640×480 | 193.8KB |
| 700×525 | 231.5KB |
| 800×600 | 289.6KB |
| 900×675 | 360.3KB |
| 1000×750 | 435.9KB |
| 1024×768 | 480.1KB |
| 1280×960 | 718.4KB |
| 1600×1200 | 1.1MB |
検証結果 WordPressで貼る画像のベストサイズ
装飾目的の画像ならば500×375ピクセル。
画像内に文字が入っている場合、600×450ピクセルで拡大すればぼやけることなく見ることができます。
最近は、携帯対応のサイトがほとんどなので小さい画像も拡大して見ることができます。
ですがぼやけていたりするとかっこ悪いです。
反対に大きすぎると読み込みが遅く、読んでくれる人が離脱する可能性が出てきます。
WordPress上で画像を圧縮するのも可能ですが、あらかじめリサイズして容量を落としておく方がいいと思います。
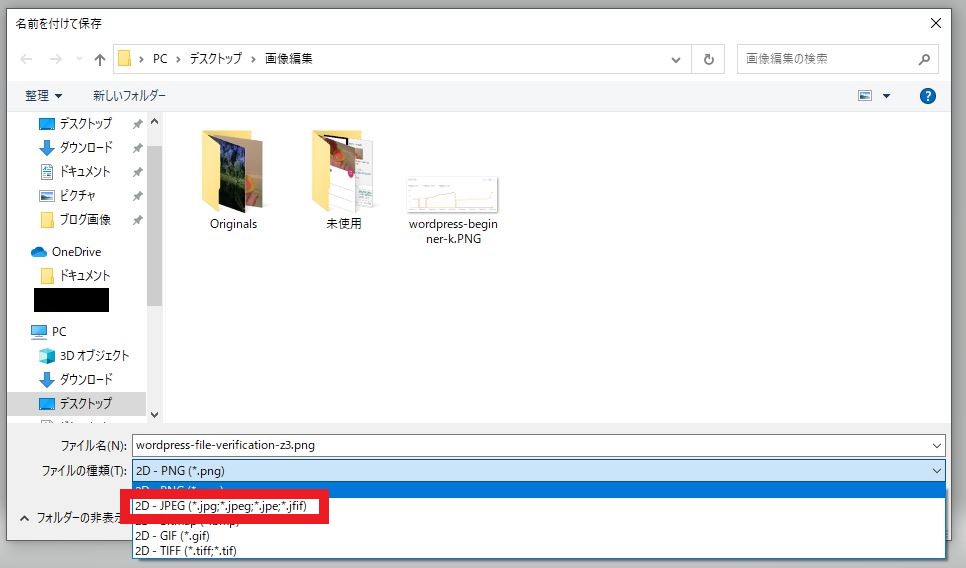
圧縮しても容量があまり減らない画像が出てきた 保存方法をJPEGに
photoScapeを使ってもあまり画像の容量が変わらない写真が出てきました。
顔を隠すためにペイント3Dでハートマークを付けているのですがこの作業を加えると画像が格段に重くなります。

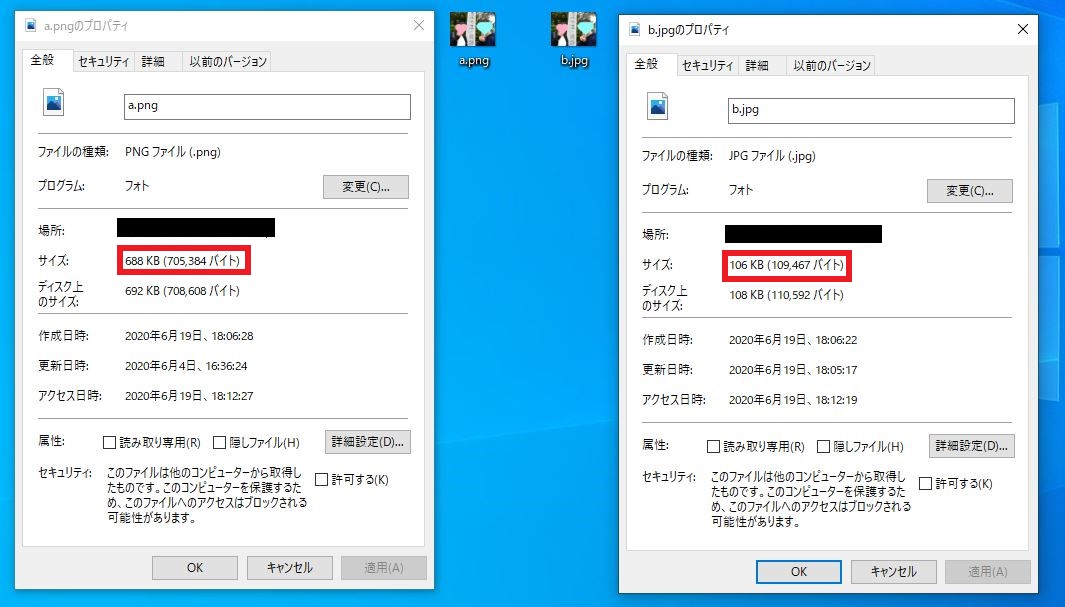
この画像は保存形式がPNG、大きさ640×480で容量が688KBあります。
先ほど紹介した熱田神宮の大楠の画像みたいに100KB近くにするのが難しくそのまま貼り付けていました。
一つの記事に複数枚、画像を貼るとやっぱり重いので他の方法を探しました。
ためしにハートマークをペイント3D以外(Excelの類似品であるLibreOfficeCalc)でやってみたりステッカーを変えたりしましたが変わらず。
ようやくたどり着いたのが保存方法をJPEGにするという方法です。

ためしに先ほどの画像で比較すると・・・
左:PNGで保存した画像のプロパティ 右:JPEGで保存した画像のプロパティ

顔を隠した画像でも100KBくらいの軽い画像にすることが出来ました。
すごく簡単なのでおすすめです!
画像を圧縮する他の方法を紹介します
photoScapeを使って画像を圧縮していますが一枚ずつ写真を圧縮していると時間がかかる!
(【追記】photoScapeにも一括編集ありました!)
何か簡単な方法がないか調べてみました!
オンラインで画像を一括圧縮
早いしかなり楽です。Googleで「画像 圧縮」と検索すると上位検索されているサイトを紹介します。
個人的にこちらの方が好き!画像を選択して移しサイズを選択するだけで自動で一括圧縮してくれます。
上記で紹介したものとさほど圧縮能力は変わりませんが
変換後、画像名が文字化けするのでまた打ち直すのが大変だったのがネック。
他にもたくさんあるので使ってみて気に入ったものを使ってみてください。
そんなに画像は使わないから自分で圧縮したいよという方は、以下の方法をおすすめします。
スマホで撮影した画像を使用する
旦那さんからのプレゼントだったのでデジカメを使用しています。
私の書く内容は写真を多用するのでどうしても記事が重くなってしまいます。
デジカメの写真を使うことをやめ、スマホで撮影した写真を圧縮してみたら軽くなるか検証しました。
検証する前に写真のプロパティをみました。
縦の写真(1280×720)、横の写真(1280×960)ともにサイズは大きいのに容量が200KB前後!
一回LINEも経由しているのもあるのか大分容量が軽いです。
サイズをそろえるためにphotoScapeを使ったらさらに容量も減りました。
WordPressのアプリからスマホの画像を直接アップロードする
ワードプレスはスマホからも投稿ができるようになっています。
新米ブロガーのにんじんです。 「WordPressでブログを始めたけど、更新する時間がない!」「わざわざパソコンを開くの面倒だなぁ…」とか思っていませんか? スマホからなら少しの時間で書けるのに…そう思う人の[…]
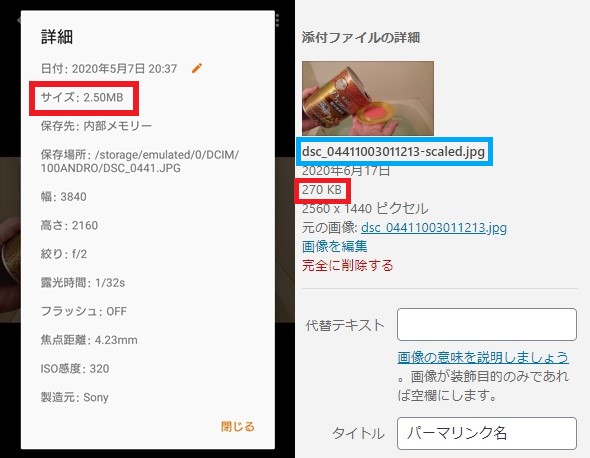
実際に携帯の画像フォルダーに入っている写真をそのままアップロードしてみました。
送る画像は3840×2160の大きさで容量が2.5MBの画像です。

この画像をwordpressのアプリで直接アップロードすると2560×1440の大きさで270KBという圧縮された状態になっていました!!

でも問題点は、画像のファイル名が文字の羅列になってしまうところです。画像のSEO対策として微妙。
Excelで写真を画像として再度保存する
最新版のExcelだと画像選択、「図にする」という項目タッチすると簡単に軽くなります。
またPowerPointもそもそもボタンぽちすれば圧縮できます。
私はオフィスを買ってないので無料類似品の「LibreOfficeCalc」で圧縮しました。
まとめ
ブログで貼るのに適正な画像のサイズを知りたいと思い検証していきました。
- 400×300ピクセル→最低ライン
- 500×375ピクセル→少し文字がぼやけますが識別可能。画像は問題ないので装飾目的ならあり
- 600×450ピクセル→個人的にこのサイズがスマホ、タブレッド、PCで見たとき最適
圧縮の方法も紹介してきました。一番簡単なのが保存形式をJPEGにすることでした。
また、オンラインで画像を一括圧縮したり、スマホで撮影した画像をphotoScapeやExcelで圧縮するのもおすすめです。
画像が重くサイトも重くなり離脱率が高くなるのは避けたいので対策していきましょう(*^-^*)
参考になったら幸いです。
私がブログ最初期からやっておけばよかった!と後悔したことをまとめたのでよかったら読んでみてください。
こんにちは!新米夫婦のふたりごとの嫁です(`・ω・´)ゞ(@ponN0216) wordpressで雑記ブログを書き始め、夫婦合わせて200記事目に到達しました!! [sitecard subtitle=関連記事 url=htt[…]