WordPressで御朱印巡りの記事を書いた後、神社のアクセスのところにGoogleマップを貼りたいなとなりました!
他の方のブログでGoogleマップが貼ってあるのを見てきましたが
いざ、自分が貼ろうと思ってもやり方を知らないことに気が付きました(;´・ω・)
この記事では、Googleマップを貼る方法を紹介します!また、携帯画面からはみ出してしまったときの対処法もお伝えします!
Googleマップをブログに貼りたい!
アクセスのところに大体みんな貼っているGoogleマップ!簡単に貼ることができます!
①Googleマップを張りたい場所で検索
②すべてで検索されているので隣の地図をクリック

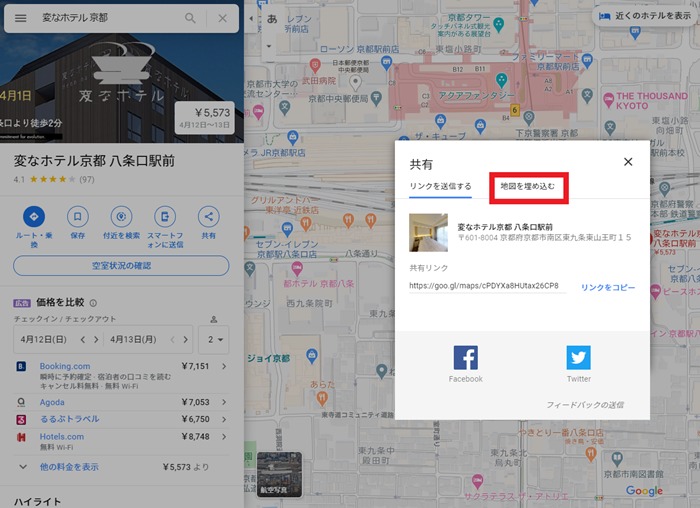
③共有をクリック

④地図を埋め込むをクリック

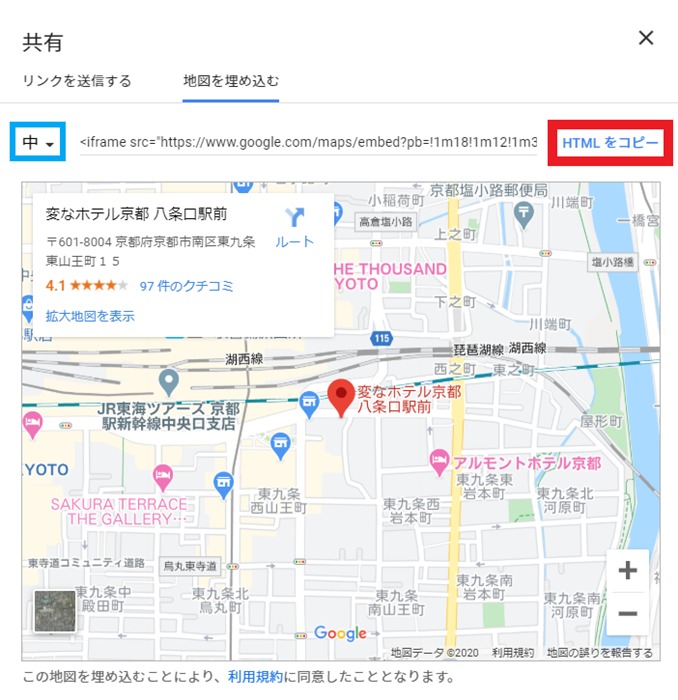
⑤HTMLをコピーをクリック

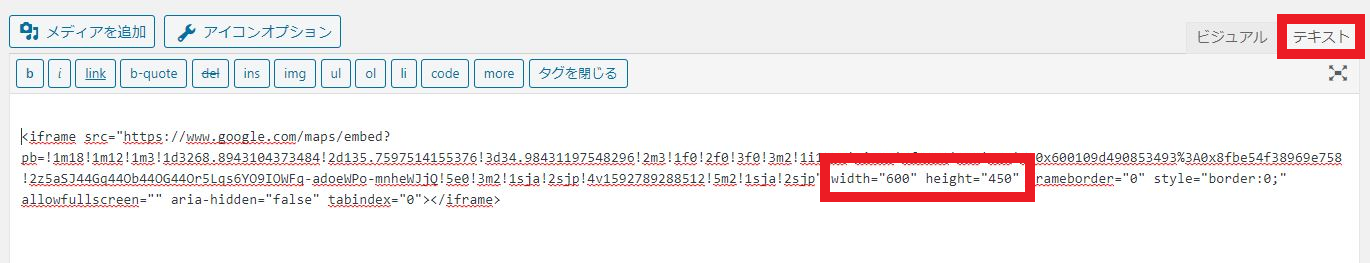
ブログの編集画面に戻ってきてビジュアルからテキストに
⑥テキストに先ほどコピーしたものをペーストする

⑦ビジュアルに戻るとGoogleマップが貼れているのを確認できます。
地図を埋め込む際に、小・中・大・カスタムというように大きさが選べます。
通常、HTMLをコピーするときは自動で中になっています。ちなみに大きさは以下の通りです。
小(width=”400″ height=”300″)
中( width=”600″ height=”450″)
大(width=”800″ height=”600″)
変更なしで中のままでいいと思います。
Googleマップを貼れるようになって喜んでいましたが・・・
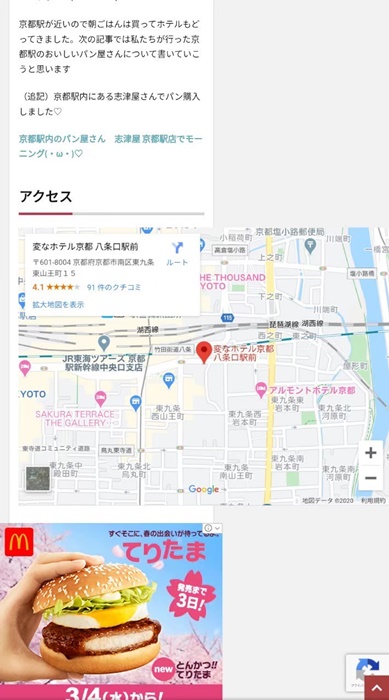
Googleマップが大きすぎて画面からはみ出している!
パソコン上で見るとちゃんと表示されていますが、携帯でふと見てみることがあって見てみるとマップがはみ出していました。

サイトをスクロールするにあたって下だけでなく左右も動いてしまいます。
これはスマホユーザー的に邪魔くさくてしょうがないです。

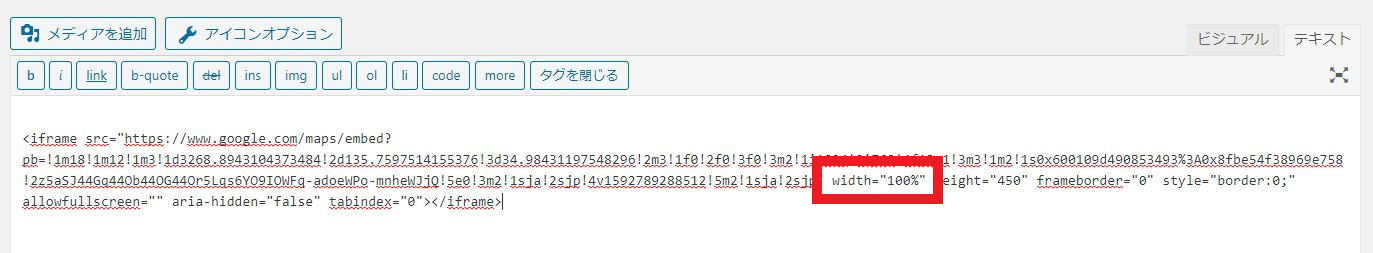
Googleマップを貼るときに画像サイズを横100%、縦はお好みでそのままでもお好きな風にすると画面をはみ出さなくなります。
height=”300″が個人的に好き
ブログを始めたばっかりの方は、携帯で自分の記事がどう表示されているかチェックしたほうが良いと思います。
Googleマップの横幅を100%とにしたつもりが1000%になっていたりしたことがありました(笑)
上手く貼れていないとサマリー内のモバイルユーザビリティで「テキストが小さすぎて読めません」というエラーが出てきます。
まとめ
Googleマップを貼る方法とはみ出す場合の対処法について書いてきました!
ポイントはGoogleマップを貼る時、リンクを送信ではなく地図を埋め込むを選択するところです。
また、ブログのビジュアルではなくテキストに貼るところです。
モバイルユーザビリティで「テキストが小さすぎて読めません」というエラーが出た場合、
Googleマップが大きすぎてはみ出している場合があります。
元々貼り付ける時に横を100%にするとはみ出さず貼ることができます!
Googleマップ内のマイプレイスの機能について説明しています。よかったら見ていってください!
よめ こんにちは!新米夫婦のよめちゃんです(@ponN0216) Googleマップの中にマイプレイス作成機能があります! 地図上に複数ピンを指すことができて、ピンをクリックすると個別に詳細が出てくるというものです。 […]
ブログを書き始めたときから知っておきたかったことをまとめました!
こんにちは!新米夫婦のふたりごとの嫁です(`・ω・´)ゞ(@ponN0216) wordpressで雑記ブログを書き始め、夫婦合わせて200記事目に到達しました!! [sitecard subtitle=関連記事 url=htt[…]