こんにちは、にんじんです。
私はこのブログで数学や物理学の記事を書いているので、数式をよく使います。
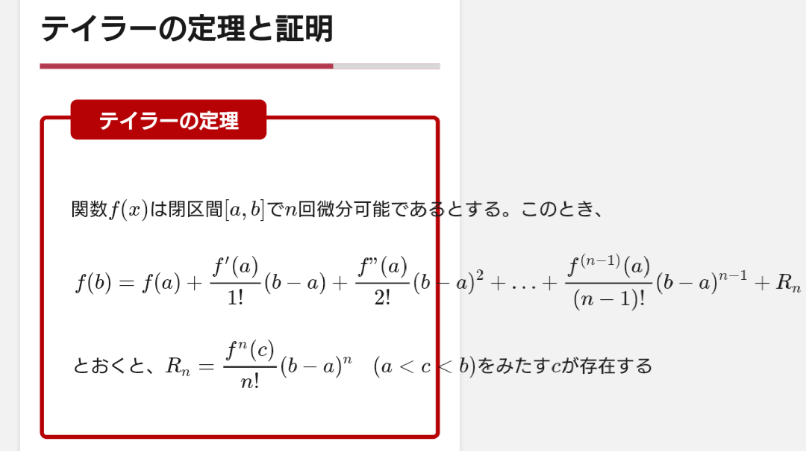
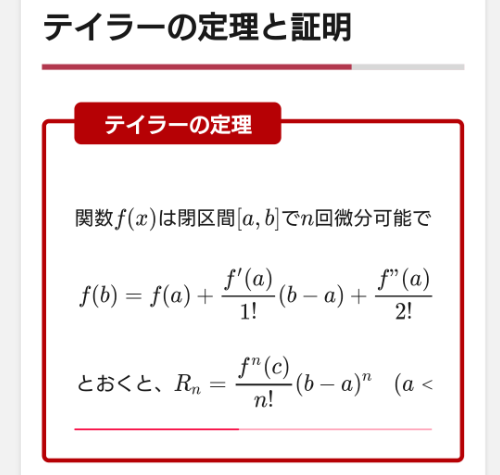
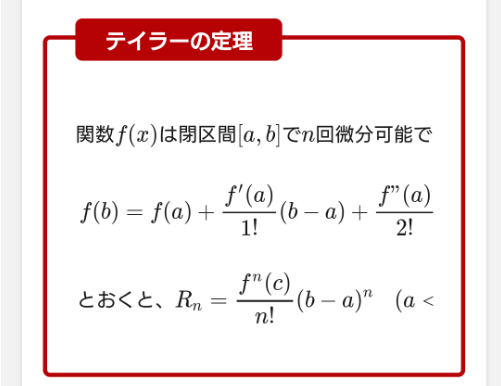
たまたまスマホで自分の記事を見たとき、「数式がスマホの幅を超えている」ことに気が付きました。例えば

こんな感じで、長い数式が枠を超えてはみ出していました。
これまで読んでくださった方に何という不便をかけてしまっていたのか・・・反省
というわけで、スマホでも数式を綺麗に表示するための方法を調査し、無事解決できたのでその方法をまとめておきます。
この記事を読めば、長い数式を自動スクロール表示できるようになります。

ブログで数式を書くための方法は以下で解説しています。
数式をスクロール表示させる
まず、数式をスクロール表示するための方法です。
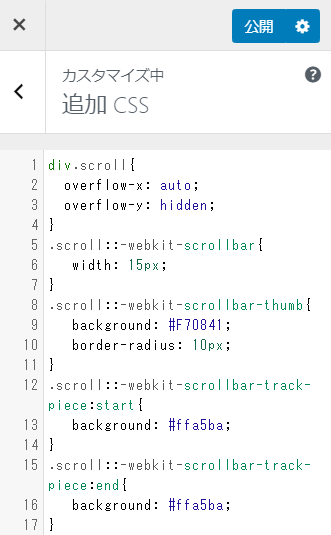
「ダッシュボード」から「外観」-「カスタマイズ」-「追加CSS」を選択します。
overflow-x: auto;
overflow-y: hidden;
}
と入力し、公開ボタンを押します。この部分は、「x方向(横)にはみ出したらスクロールを表示、y方向(縦)はスクロールなし」という意味です。
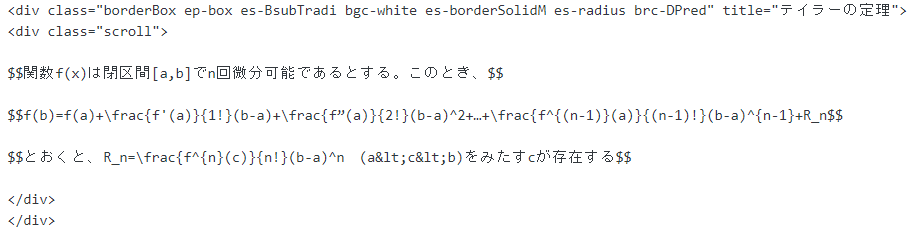
次に、記事の中でスクロール表示させたい数式を
(数式)
</div>
で挟みます。classの”中身”は、先ほどの追加CSSのものと一致していればokです。好きな名前をつけてください。
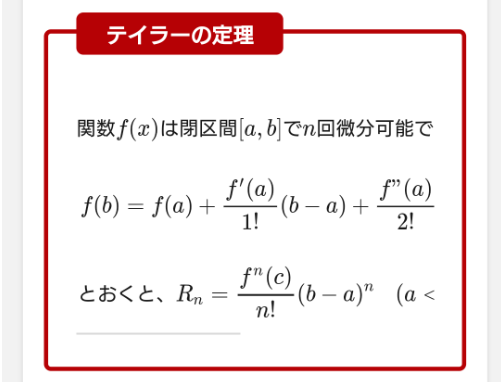
これだけで、長くてはみ出す数式がスクロール表示されるようになります。簡単ですね。
ただし一つだけ不便な点があります。


スクロールできるようにはなるのですが、タッチしないとスクロールバーが表示されず、スクロールされるのかどうかがわかりにくいのです。
スクロールできる場所ではスクロールバーを常に表示させておきたい場合は、以下のようにします。
スクロールバーを表示させる
スクロールバーを表示させておきたい場合、追加CSSに以下のコードを追記します。
.scrollの部分は先ほどと同じ名前にしてください。
width: 15px;
}
.scroll::-webkit-scrollbar-thumb{
background: #F70841;
border-radius: 10px;
}
.scroll::-webkit-scrollbar-track-piece:start{
background: #ffa5ba;
}
.scroll::-webkit-scrollbar-track-piece:end{
background: #ffa5ba;
}
スクロールバーのカスタマイズ方法については、こちらのサイトを参考にしました。
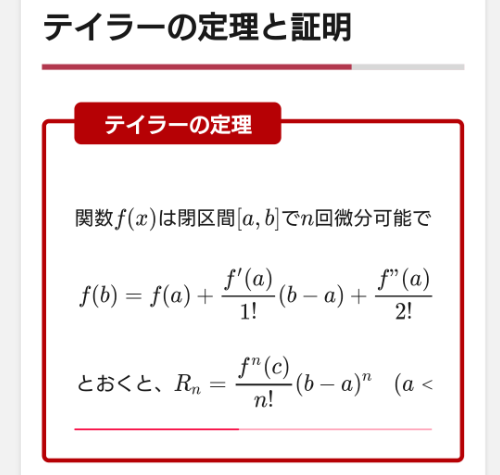
こうすると、常にスクロールバーが表示され、スクロールできる式を見落としにくくなります。

バーの色を変更したい場合は、background:の後のカラーコードを編集してください。
参考画像
参考までに、追加CSSの画面と、例として用いた式のテキストを載せておきます。


意外と簡単にできました。
まとめ
長い数式はスクロール表示できるようにして、スマホでも読みやすいようにしましょう。
これからリライト大変だ・・・がんばります