こんにちは!新米夫婦のふたりごとのなつです!(@ponN0216)
ブログでおしゃれなアイキャッチを作るのって意外に難しい!
ブログ初期のころは、素材が少なかったりどうやって作ったらいいか分からず苦しみましたが
Canva(キャンバ)は素材が豊富で簡単にアイキャッチが作れるのでおすすめです!
この記事では、基本的なCanvaの操作方法やおすすめの使い方を紹介していこうと思います!
Canvaとは?

2019年度Google Play Award受賞
Canvaのプレゼンツールでは、無料でプレゼンテーション資料作成ができます。
Instagramの投稿、Facebookのヘッダー、写真エディター、フォトコラージュ、結婚式の招待状、
それにポスターも、Canvaはオールインワンで作成できる優れたデザインアプリです。
この記事ではブログのアイキャッチのつくり方を説明しますが動画も作れるアプリとなっています。
アプリのダウンロードはこちらから
【基本操作①】画像サイズを選ぶ
大きく分けて2種類、画像サイズを選ぶ方法があります。
- カスタムサイズ
- 既存の設定されているサイズ(おすすめ)

カスタムサイズを選択する場合
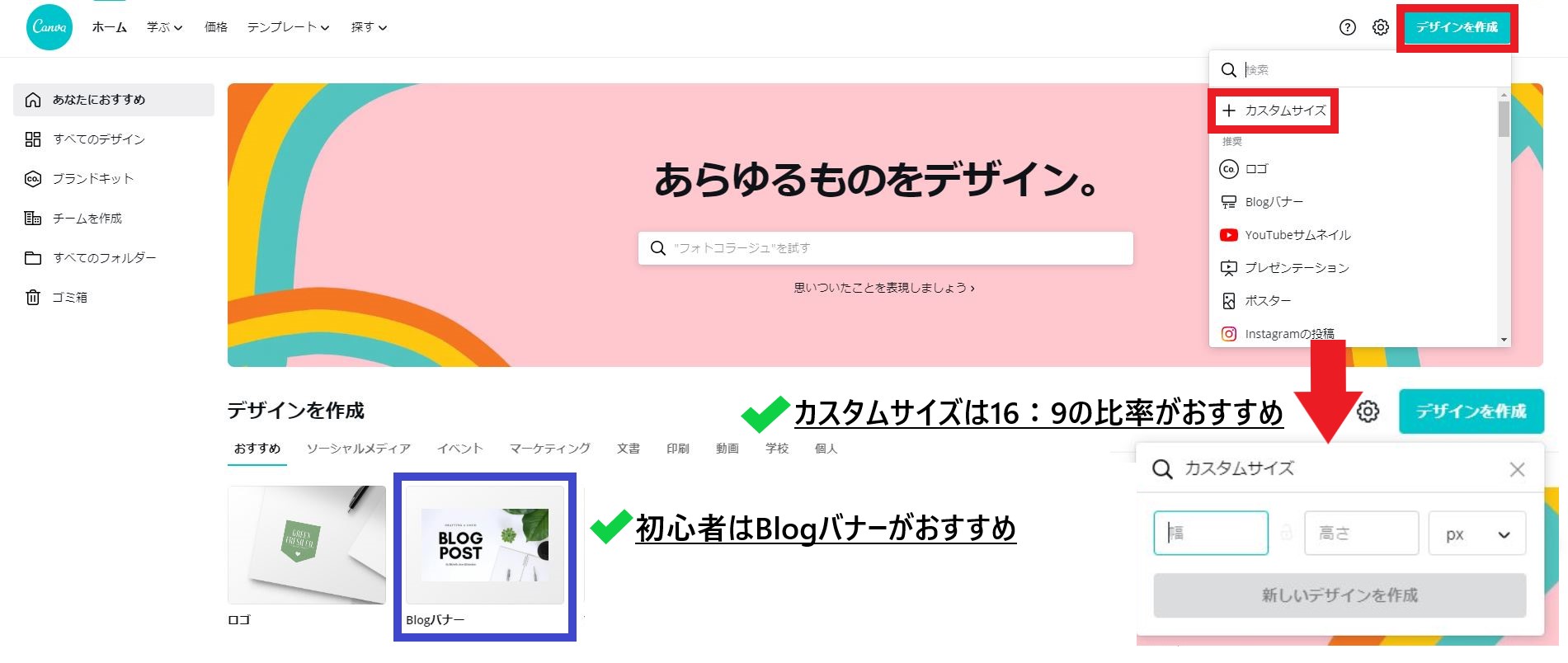
ホーム画面右上のデザインを作成をクリックします。
ここで好きな数値を入れてアイキャッチの大きさを選べます。
16:9(横:縦)というサイズ感がブログのアイキャッチに向いています。
既存の設定されているサイズを選択する場合(おすすめ)
blogバナーという既存のサイズがおすすめです。
サイズを見てみると2240×1260となっており16:9のベストサイズとなっています。
【基本操作②】画像を編集する
アイキャッチの大きさが設定できたら次は、背景となる画像を選び編集していきます。
(Canvaには豊富な画像があるので選び方は、後半でまとめて紹介します。)
画像を選んだ後の編集方法を使用頻度が高いものから紹介していきます。
-
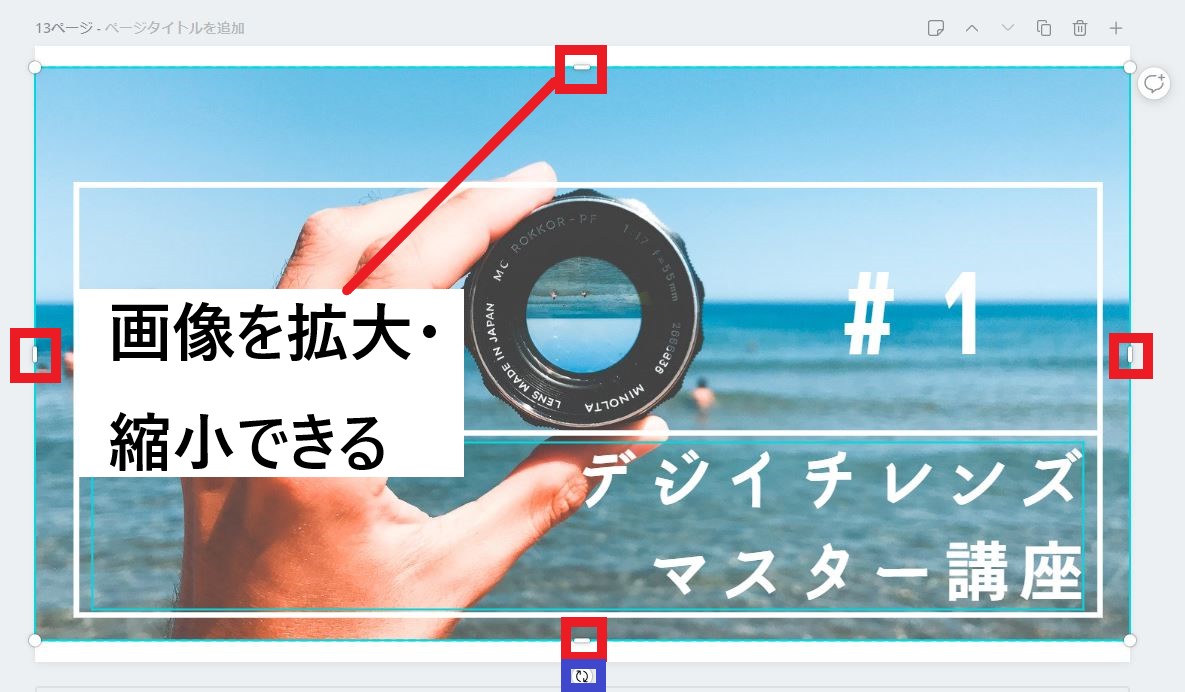
画像を拡大・縮小する、向きを変える
- 画像をクリックするとキャンパスに表示されます。
そのときに画像の枠が水色、上下左右に白のポッチがあるので引っ張ると拡大・縮小できます。
画像を動かすとピンクの点線が出てくるのでバランスを取りたいときに使います。
(※画像を伸ばしきると変更できない場合があります。その時は画像を貼り直します。)

画像のサイズを拡大縮小するときも出ていた回転マークを使うと画像の向きを変えることができます。
-
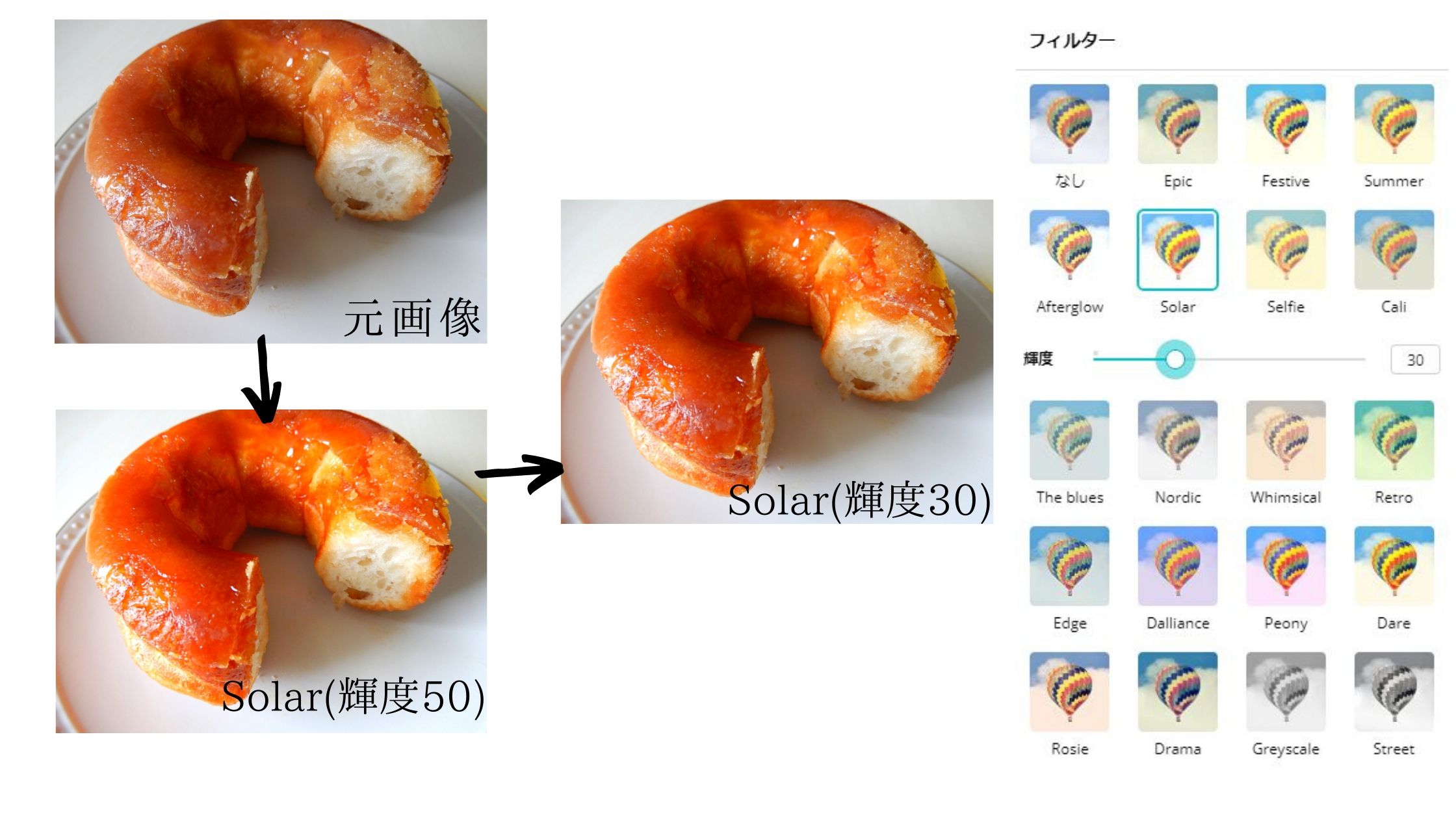
画像にフィルターをかける(初心者おすすめ)
- 自分で撮影した画像だと暗かったり色味がおかしかったりする時があります。
そんなときに画像を少し明るくしてあげるだけで印象が違ってくるのでフィルターおすすめです。

画像が華やかな感じになるのでSolarというフィルターが私は好きです。でもやりすぎ注意。
-
画像を透過する
- 画像を透過することができます。
画像のインパクトが大きいと文字がかすんでしまうことがある場合、画像の透過がおすすめです。
基本画像とは被らない方が良いですが文字の色合いを工夫する他に画像の透明度を変えることも有効です。

マストな画像編集方法はこの3つだけだと個人的には思っています。
Canvaには他にも機能があるので興味ある方は見ていってください。
- 画像にエフェクトをかける
- 無料分は8種類。
Duotone、Bad TV、Color Mix、Glitich、Liquify、Pixelate、Screen、Sliceを画像に適用させることができます。
それぞれどんなエフェクトがかけられるかは画像を参照にしてください。

個人的に一番上のプレミアム利用者が使える背景透過が一番使いたい!
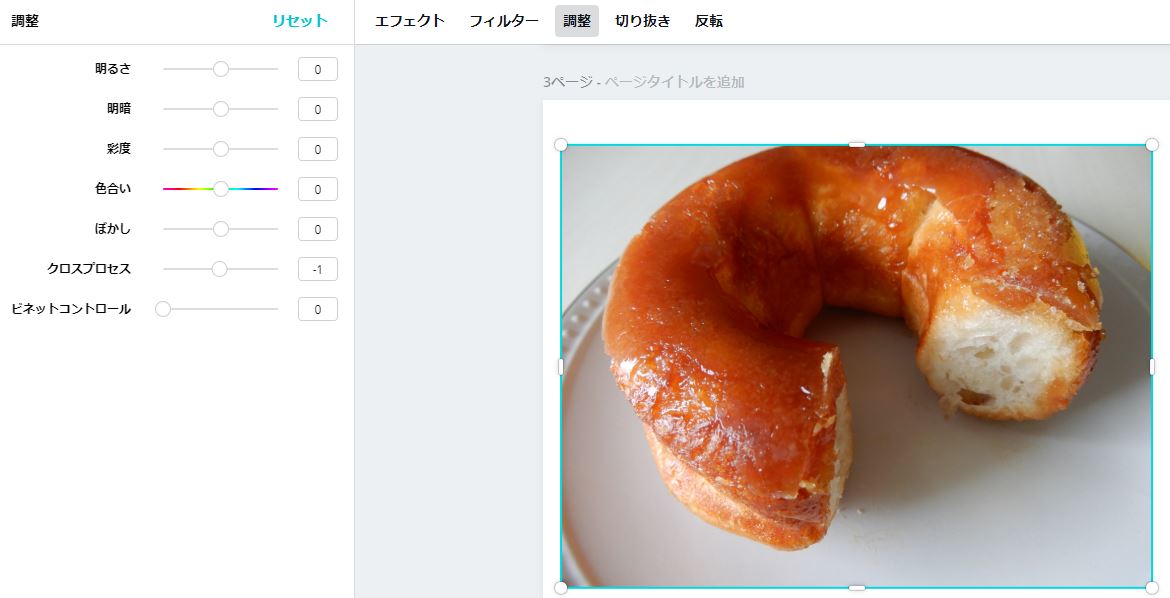
- 画像を調整する
- 明るさ、明暗、彩度、色合い、ぼかし、クロスプロセル、ビネットコントロールを変えることができます。
上記で紹介したフィルターより細部にこだわりたい人向けです。

正直ここまでこだわっていないのでこの機能は使ったことがないです。初めの方は使う必要ないかなと思います。
- 画像を切り抜く、反転させる
- 画像の不要な部分を切り抜くことができます。
選択できるのが四角のみなので自由切り抜きはできません。
画像を反転(水平、垂直)することもできます。
画像自体をくるっと回転させたいときは、画像を選択し下に出ている回転マークをクリックしながら動かすと回ります。
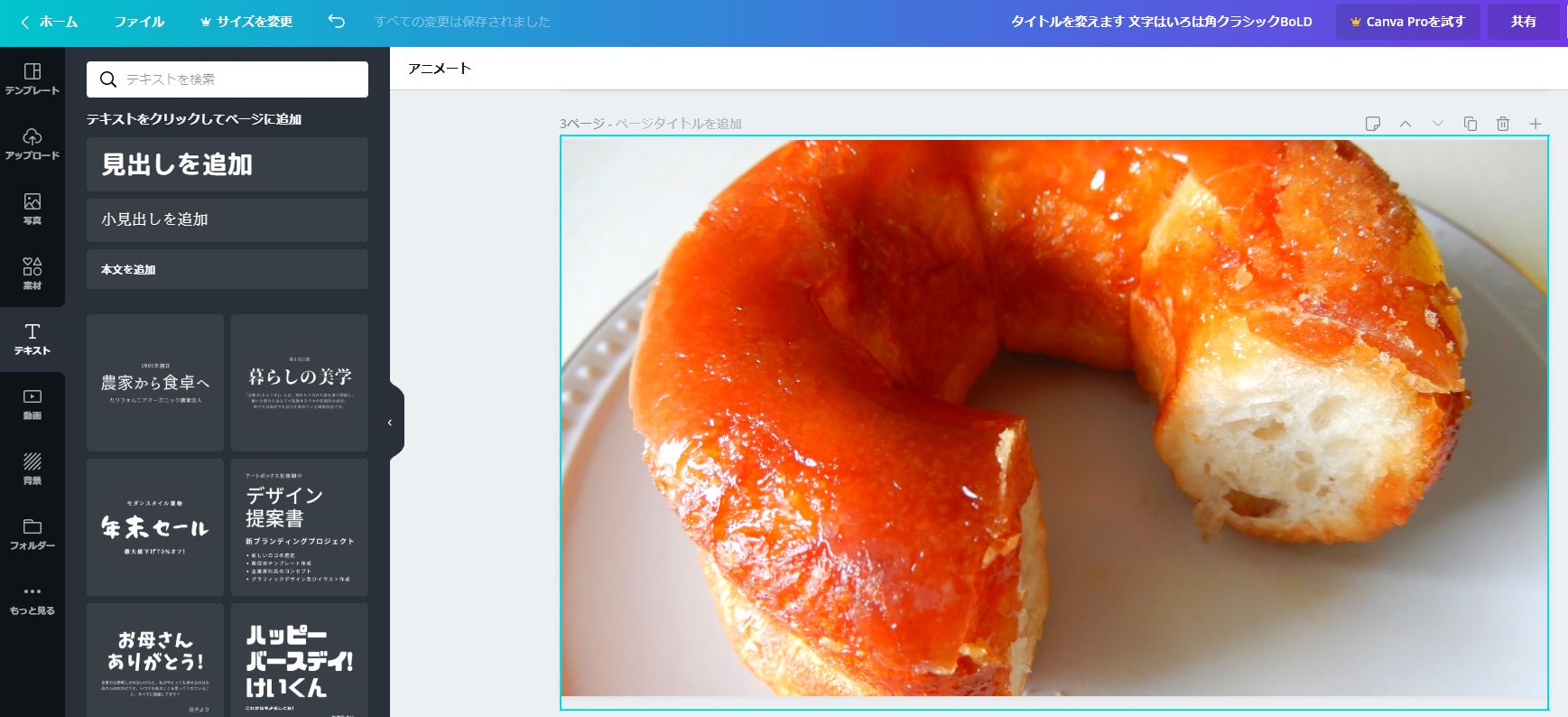
【基本操作③】タイトルを入れる
画像・背景が決まれば次にタイトルを入れていきます。
ここではタイトルの入れ方、文字の装飾について書いていきます。

テキストから「見出しを追加」をクリックするとスライドにテキストをいれるボックスが出てきます。
出てきたボックスにタイトルを入れます。
一番簡単なのはブログのタイトルをそのままコピペすることです。
タイトルが長い場合、短くしたり、小見出しで分け文字の大きさを変えて表示させるとメリハリがでます。
また、文字が中央にくるようにボックスを動かしてピンクの指示線に合わせると綺麗に見えます。
(写真によっては中央に文字を置かない場合もあります。お好みだと思います。)
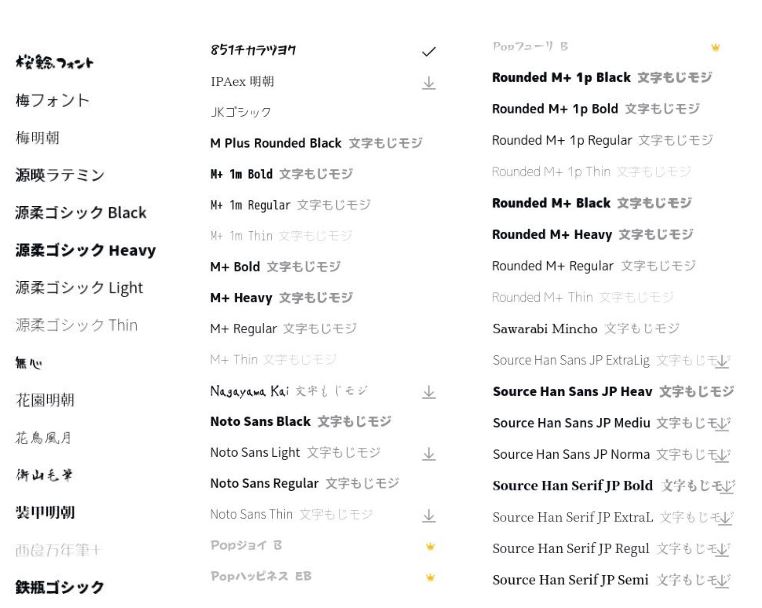
一番簡単な装飾は、文字のフォントを変更することです。
無料分だけでもかなりの数があるので好きなフォントを探してみてください。


一つのアイキャッチにフォントは最高2種類くらいだと統一感があっていいと思います。
私のお気に入りは、けいふぉんとニコ角です。
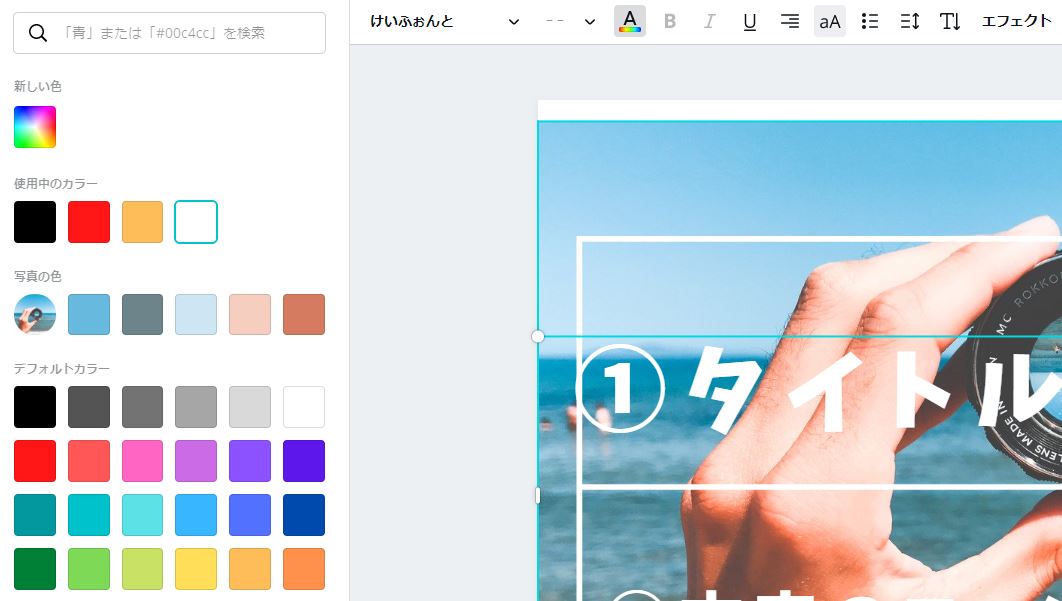
6ptから144ptまであります。
文字数によりますがアイキャッチの文字が小さいと見にくいので最低88ptくらいかなと思います。
デフォルトカラーは24色、写真にあった色も5色提示してくれます。

背景に合わせてですが文字は白か黒にしています。
目立たせるときに差し色を入れるようにしています。
その他に斜体、アンダーバー、箇条書きなどもあります。

【基本操作④】ダウンロードする
アイキャッチが完成したら右上の「ダウンロード」をクリック。
ファイルの形式を指定して一番下のダウンロードをクリックするとPC本体のダウンロードのフォルダー内に入っています。
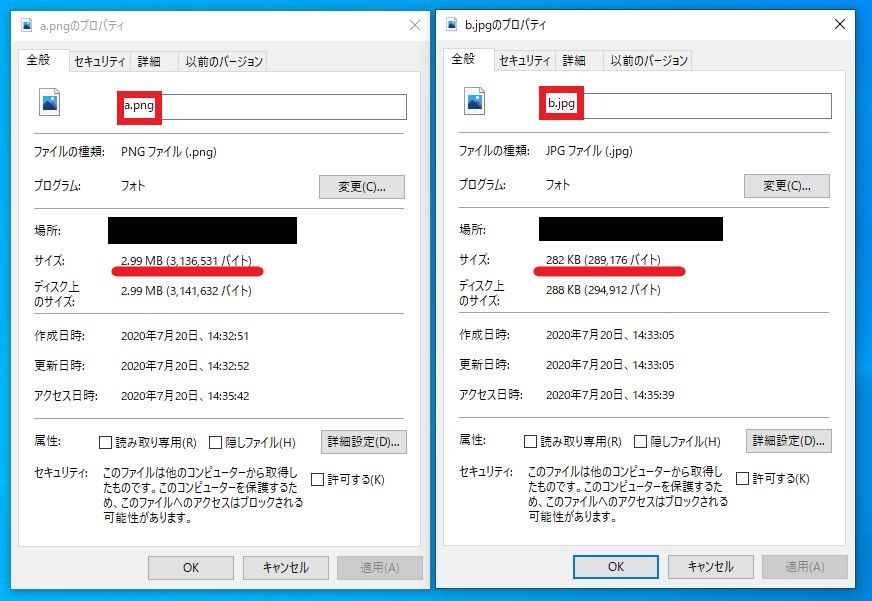
PNGが推奨となっていまがjpgのほうが容量が軽いので二番目のjpgを選択してダウンロードしています。

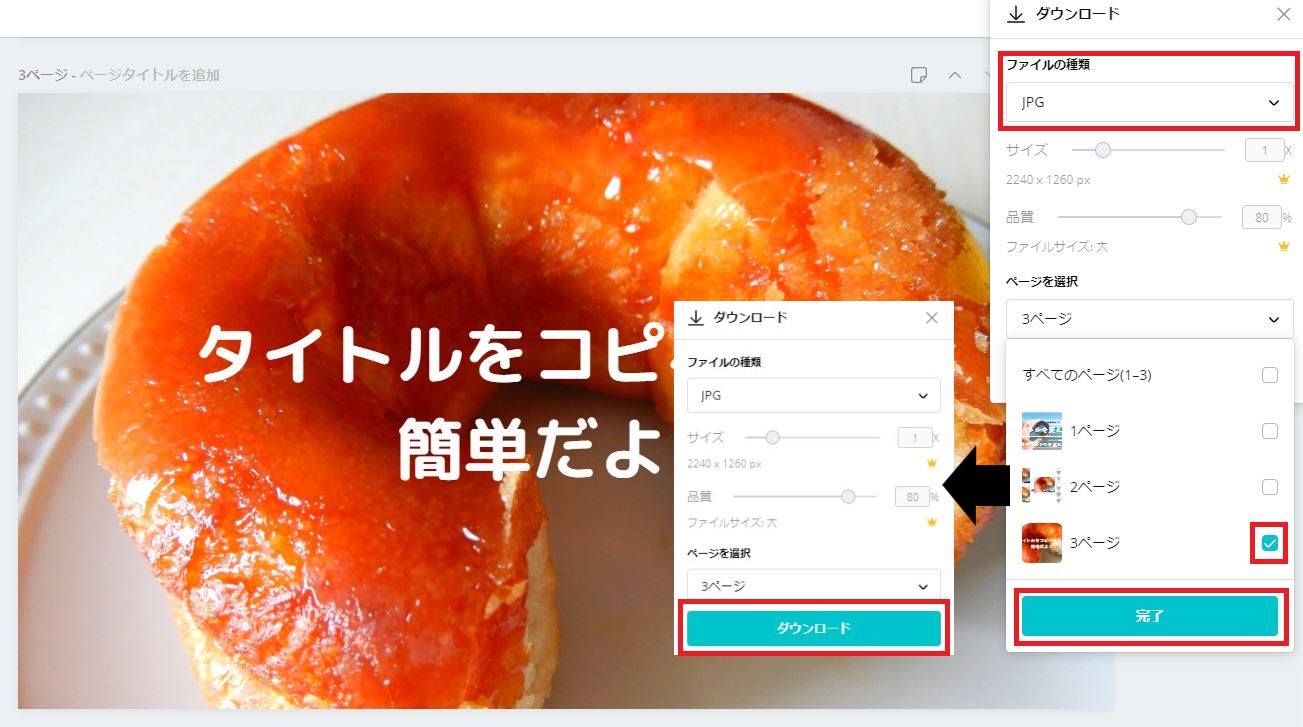
ページが複数枚あるときのやり方が少し異なるので紹介します。

複数枚ページがある時は、ページの選択をする必要があります。
個別で選択しないとすべてのページがダウンロードされてしまいます。(その場合、zipファイルで保存されます。)
ダウンロードしたいアイキャッチを選択→完了をクリック→ダウンロードをクリックで完了です。
基本的な操作方法を説明してきました。
最後にCanvaでアイキャッチをつくるための便利機能を紹介しようと思います。
アイキャッチをつくるための便利な機能3つ
アイキャッチの背景となるテンプレートや写真がCanvaでは、無料で数多くあります。
それらを使ってアイキャッチの背景を作る方法を紹介していきます。
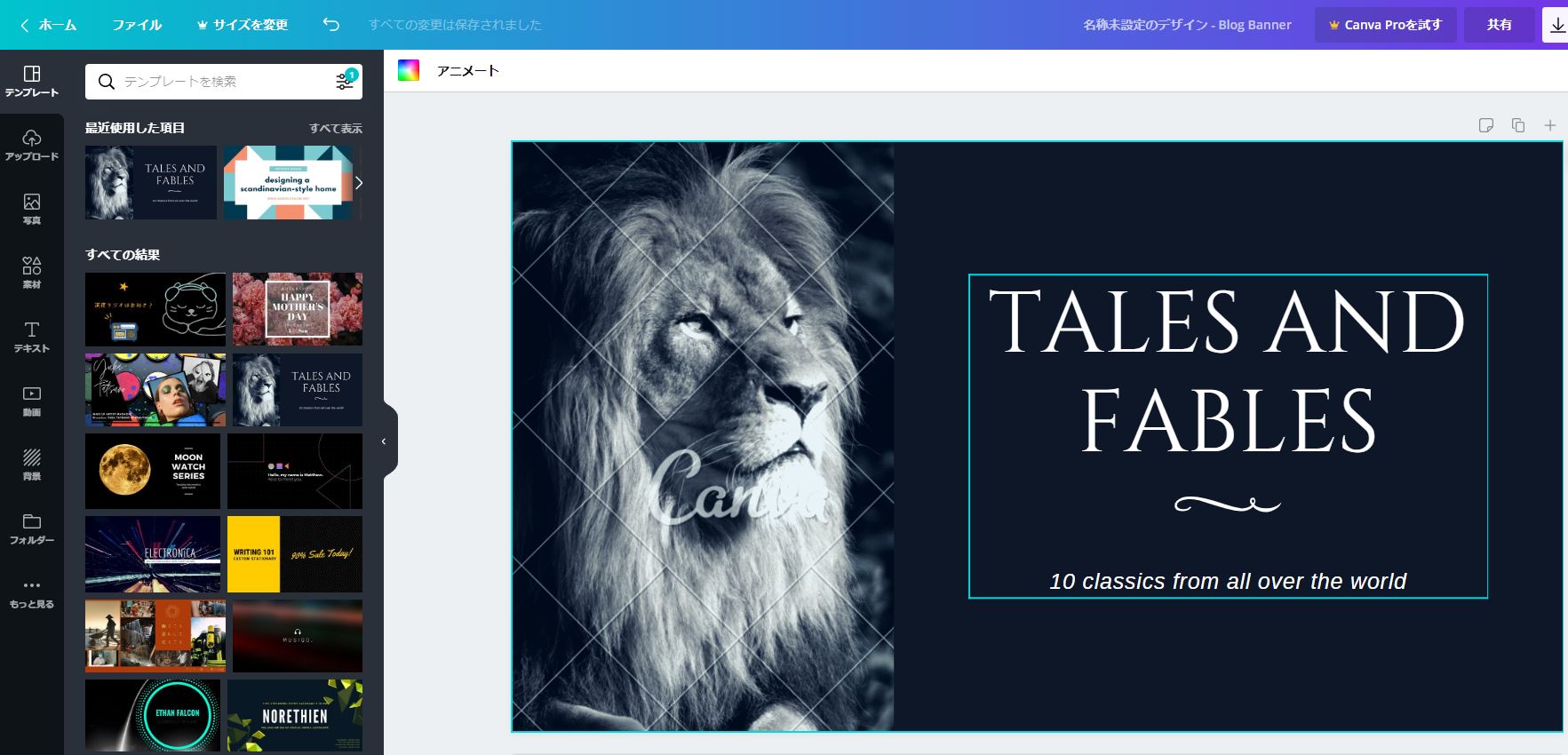
Canva内のテンプレートを使う
Canvaには8,000点以上の無料テンプレートが用意されています。
写真も綺麗、写真に合わせた文字のフォントも設定されているのでアイキャッチを作ったことがない人にとって良いお手本となります。
既存のテンプレートに当てはめていく形式を紹介していきます。
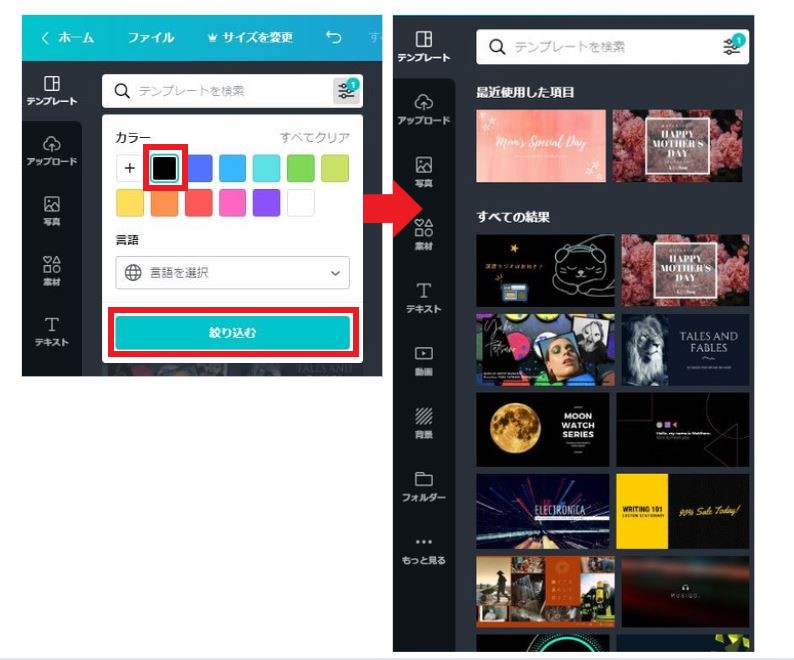
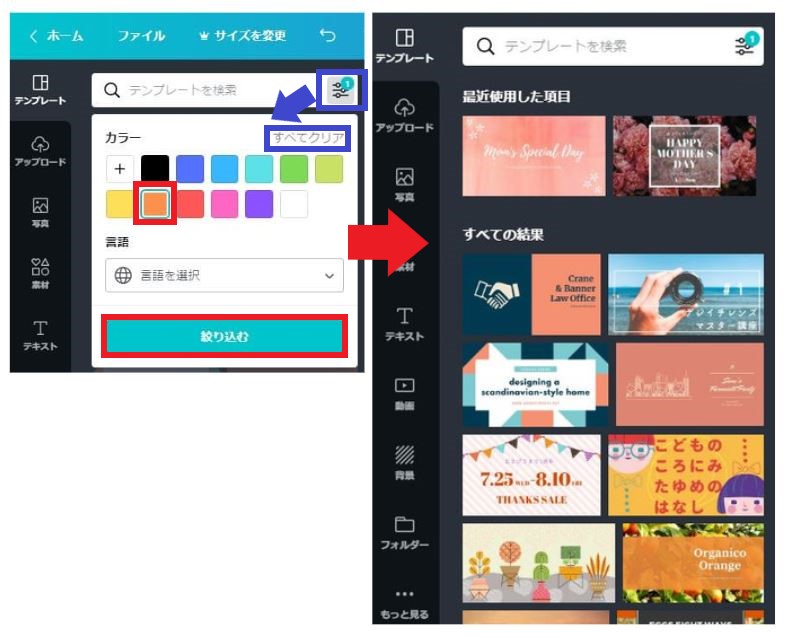
テンプレートを探す(色を指定するやり方)一番上のテンプレートのところから記事に合うようなテンプレートを探す
色を指定して「絞り込む」をクリックすると色ごとにテンプレートが出てきます。
試しにブラック(#000000)とオレンジ(#ff914d)の色イメージで探してみます。
- ブラック(#000000)

- オレンジ(#ff914d)

次の色を調べる時に色の選択をすべてクリアにするのをお忘れなく。
画像が格子状になっている時は差し替えが必要となってきます。

テンプレートにはあらかじめタイトルが入っているので自分の記事のタイトルに変更すれば完成です。
手持ちの画像をアップロードして使う
次にアップロードした写真を使ってアイキャッチを作る方法を説明していきます。
先ほど紹介したテンプレートと記事の内容が合っていなかったり、使いたい写真がある場合におすすめです。
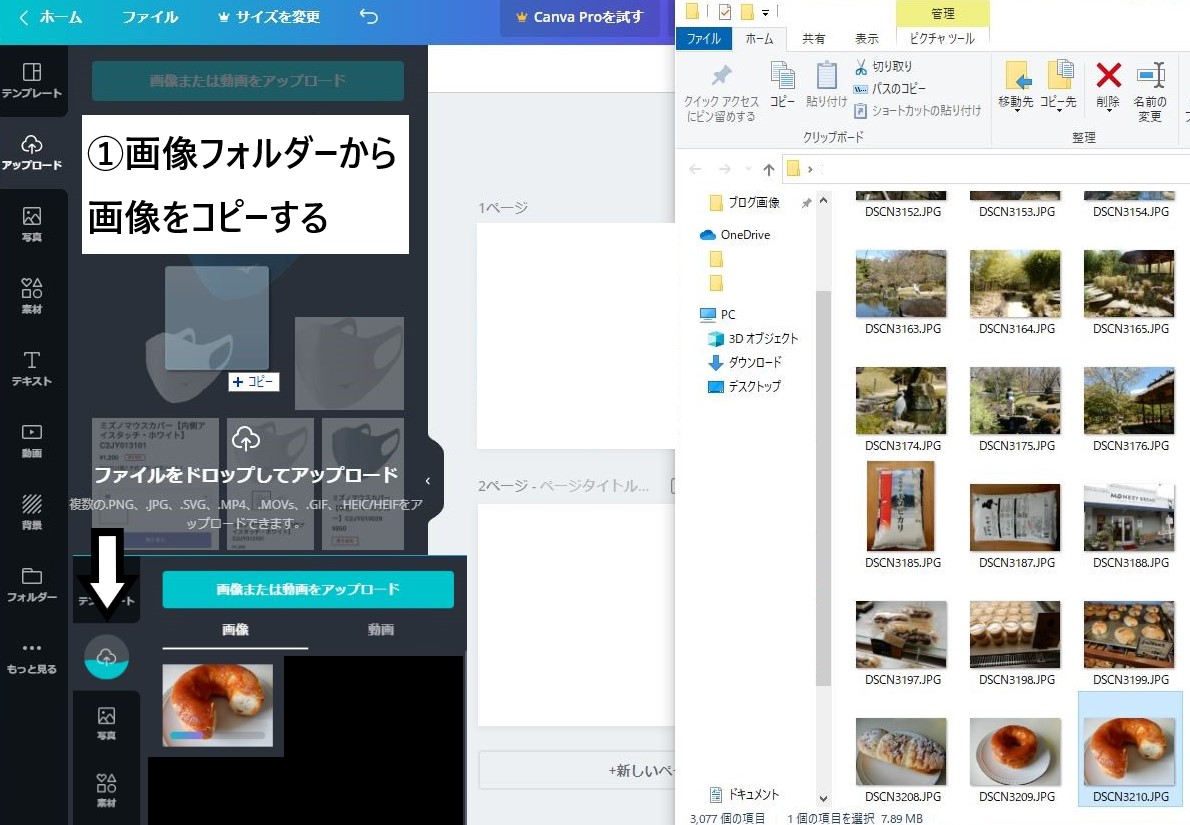
画像をアップロードする
アップロード→画像または動画をアップロードをクリックor画像を選択、ドロップ
すると画像がCanvaに読み込まれます。
画像をキャンパスに移動、拡大しタイトルを入力すれば完成です。

Canva既存の写真、素材、背景を使う
Canvaには既存の写真、素材が豊富にあるのでアイキャッチに使う画像が手元になくても作ることができます!
Canva既存の写真
写真の項目から選んでいきます。

上の検索窓で検索ができたり候補(花、海、夏、パソコン、空、女性・・・)から選んでいきます。
例えばカフェのレビューの記事を書こうと思ったら検索窓、候補にカフェと入力すれば関連画像がでてきます。
※王冠が付いている写真は有料プラン
画像を選択、拡大しタイトルを入力すれば完成です。
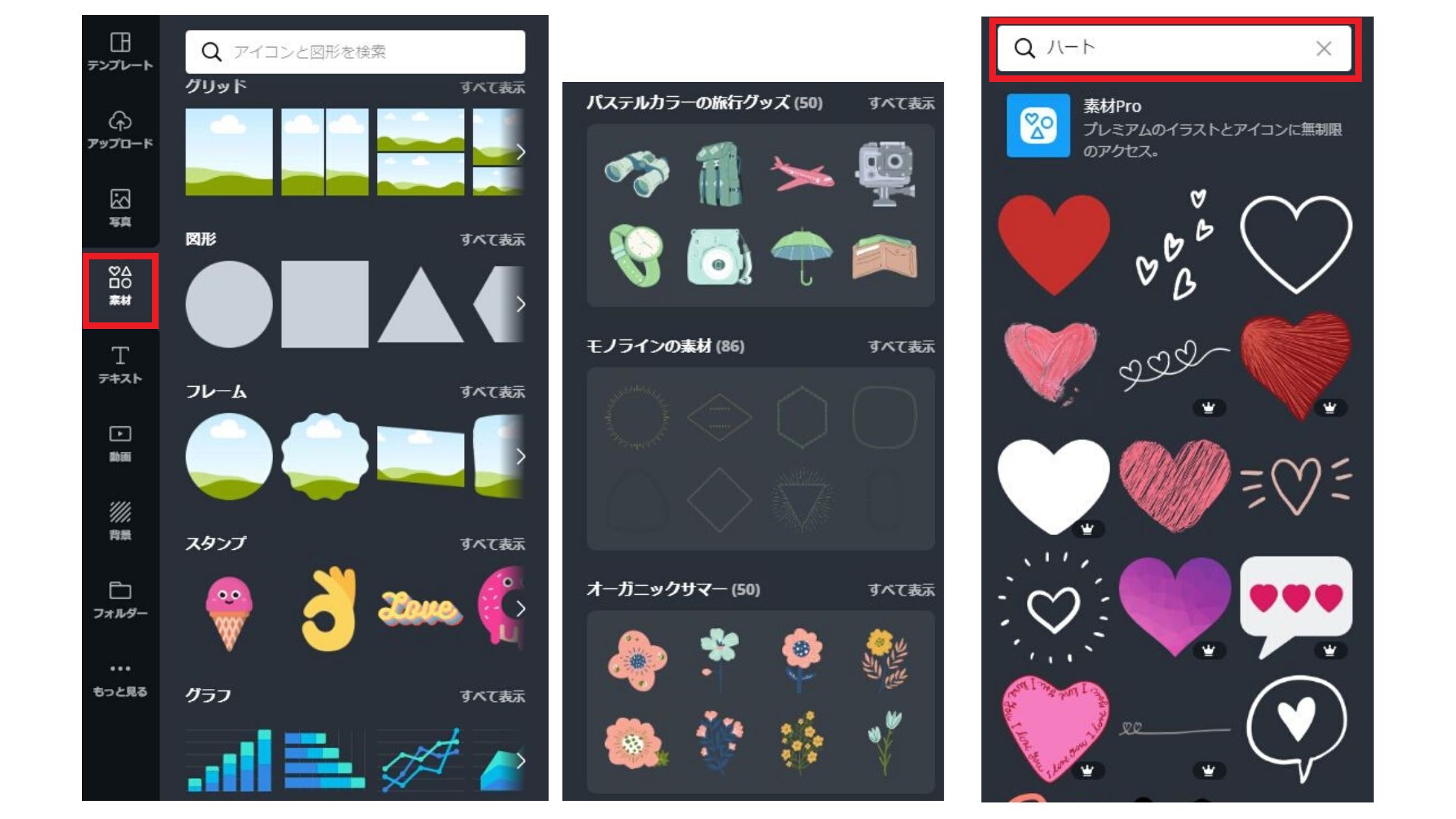
Canva既存の素材

装飾するための素材がありちょっとした装飾に向いています。
元々表示されている素材の他に検索でも素材が出てきます。
スクロールするごとに有料プランしか使えないものが多くありますが無料の素材もあるので探してみてください。
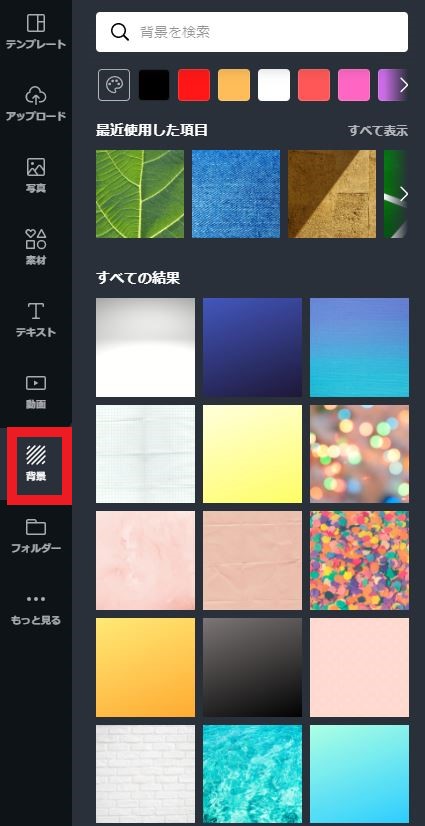
Canva既存の背景

単色や人が写っていない単純な背景があります。
シンプルなアイキャッチを作りたい場合最適です。
まとめ
私がブログのアイキャッチを作る時に使っている「Canva(キャンバ)」について書いてきました。
Canva(キャンバ)の使い方とおすすめの使い方を説明してきました。
まとめると
- 画像サイズを選ぶ・・・blogバナーという既存のサイズがおすすめ
- 背景画像を選ぶ・・・Canva内のテンプレート&画像&背景、手持ちの画像を使う
- 画像の編集・・・拡大しフィルターで画像を修正する
- タイトルを入れる・・・見出しを選択、フォントを選び、(88pt以上の文字を使う)
- ダウンロード・・・右上にボタンあり 複数ページある時は注意が必要
「ブログ初期にやっておけばよかったと後悔したこと」のまとめ記事など書いています!
合わせて読んでいってください。
こんにちは!新米夫婦のふたりごとの嫁です(`・ω・´)ゞ(@ponN0216) wordpressで雑記ブログを書き始め、夫婦合わせて200記事目に到達しました!! [sitecard subtitle=関連記事 url=htt[…]