「WordPressでブログを書き始めたけど、文字ばっかりじゃなんかつまらないなあ・・・」
「吹き出しを使っておしゃれな文章や会話形式の記事を書いてみたい!」
そう思ってやり方を調べてみたけど、よくわからない。ほかのブログをまねしてやってみたけど、なぜかうまくいかない。
Lion Blogユーザーである私が、実際につまづいたポイントなども含めて、吹き出しのつくり方をまとめます。あなたのお役に立てますように。
手順1.「AddQuicktag」をインストールする
まず、吹き出しを簡単につくるためのプラグインである、「AddQuicktag」をインストールしておきましょう。

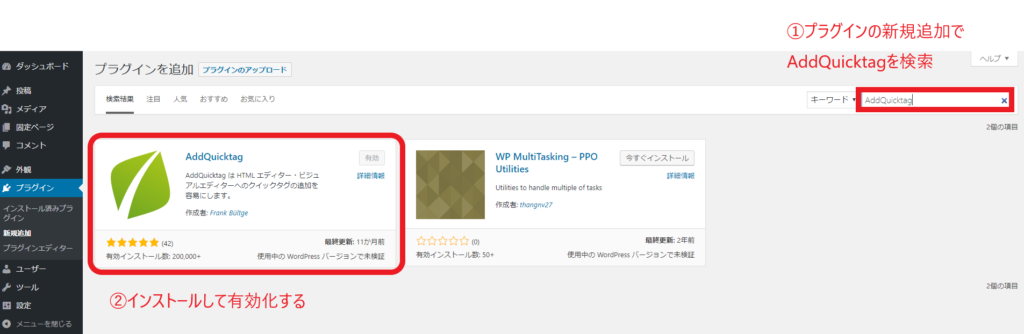
プラグインの新規追加から、AddQuicktagを探してインストール後、有効化します。

設定のなかにAddQuicktagができたらokです。
手順2.AddQuicktagに吹き出しを登録する
AddQuicktagは、ブログ作成に使うタグを簡単に整理するためのプラグインですが、オリジナルのものを登録することもできます。そこで吹き出しを登録します。

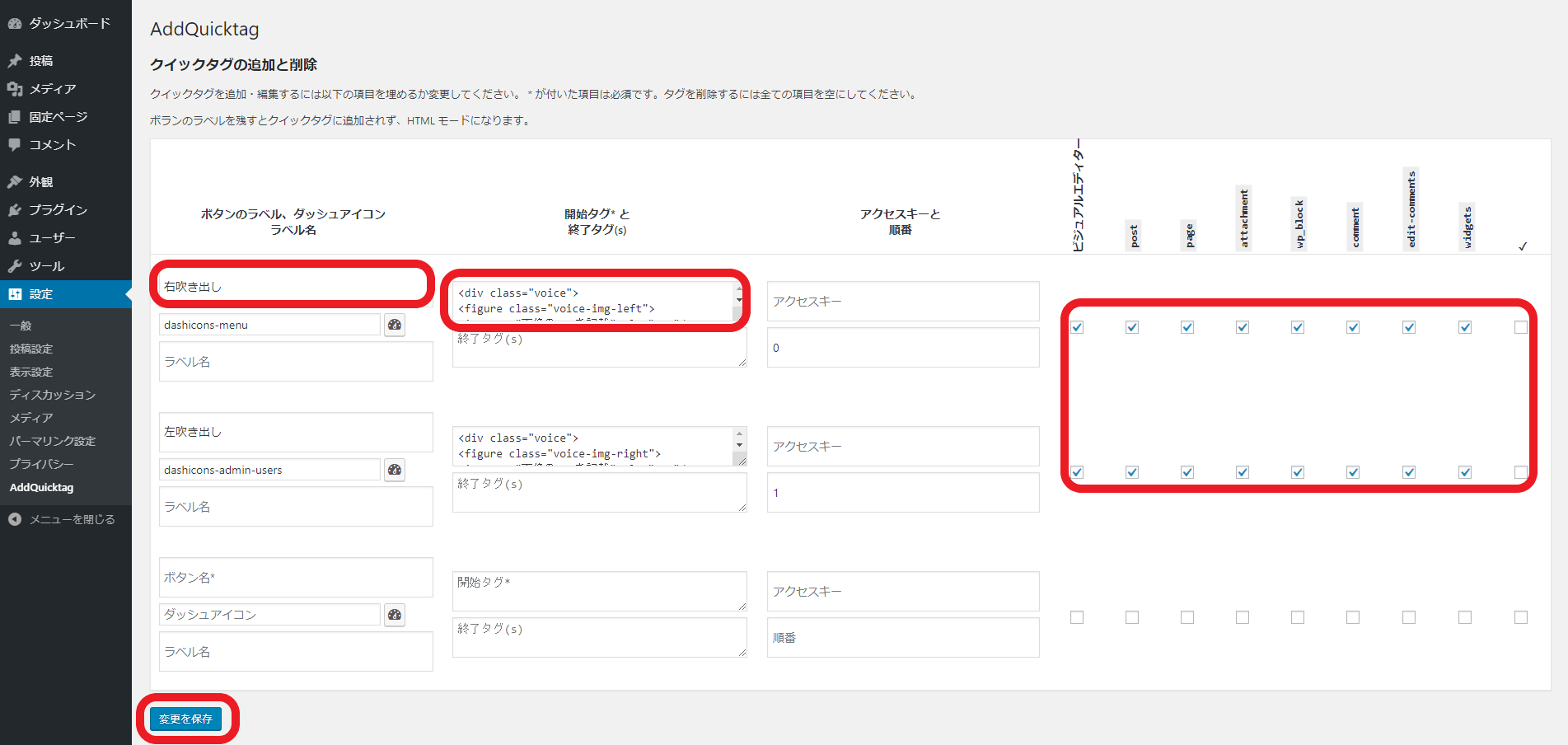
いろいろ設定する場所が多いように見えますが、実際は□でかこった3か所だけで充分です!
ボタンのラベル
吹き出しを使う際に選ぶタグの名前を入力します。わかりやすい名前にしておくとよいと思います。
開始タグ
吹き出し作成用のコードを入力します。
開始タグについてはこちらのサイトを参考にしました。コピペだけでOKなので簡単です。
ビジュアルエディター
右端の☑にチェックすれば自動的にすべてチェックされますのでしておきましょう。
すべて終わったら変更を保存します。これでAddQuicktagの設定は終了です。
手順3.追加CSSにコードを書き込む
吹き出し部分のカスタマイズ用に、外観-カスタマイズの追加CSSにコードを記入します。


CSSがよくわからない私のような方は、先ほどのサイトにコード例があるので参考にしましょう。
手順3.WordPressのバージョンを確認する
吹き出しを作るための設定は以上ですが、実際に吹き出しを使おうと記事を編集してみたら
「さっき作ったはずなのに・・・吹き出しなんてタグ、どこにもないじゃないか!!」と思ったあなたはこの先を読めば解決します。
まず、お使いのWordPressのバージョンを確認しましょう。

ホーム画面の左上をクリックすると、上のような画面になります。
ここで、WordPressのバージョンが5.0より新しい場合、もうひとつプラグインをインストールする必要があります。
Classic Editerをインストールする

先ほど同様、プラグインの新規追加画面からClassic Editerを探してインストールします。
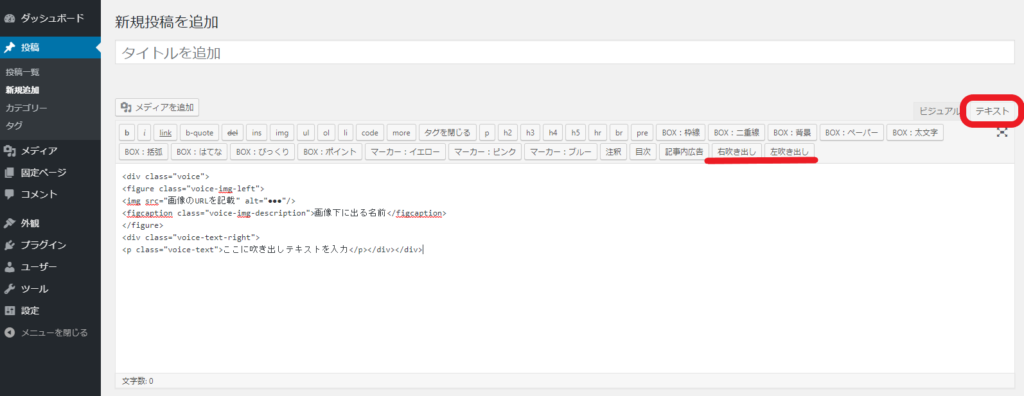
記事作成画面をみると…

Classic Editerの編集画面の中で、「テキスト」を選択すると、作成した吹き出しタグが無事表示されています。
まとめ
吹き出しを使うためのプラグインや設定方法はたくさんの記事があり簡単にできますが、実際に使う段階になって
「あれ?吹き出しどうやって使えばいいの??」ってなったのでこの記事を書いてみました。
私のような苦労をする方が少しでも減りますように。
会話形式を楽しみましょう。それではまた別の記事で~