こんにちは!新米夫婦のふたりごとの嫁です(`・ω・´)ゞ
最近ブログのテーマを旦那さんと相談して「LION BLOG」から「THE THOR 」に変更しました
移行して変わったこと(できるようになったこと、できなくなったこと)など書いていきます
LION BLOG(無料)からTHE THOR(有料)へ
いままで無料で使ってきたので有料のものを買うのに少し壁がありました
初めのころ、ブログ初心者の私たちにとって
文章を書いて写真を添付してというのでやっとで
ブログ自体のデザインや文字を装飾するというのは難易度が高く感じていました
少し遊び心も出てきて、
「吹き出しを作ってみよう!」と調べてみてできるようになったりという成長があったり・・・
そのときの記事はこちら
「WordPressでブログを書き始めたけど、文字ばっかりじゃなんかつまらないなあ・・・」 「吹き出しを使っておしゃれな文章や会話形式の記事を書いてみたい!」 そう思ってやり方を調べてみたけど、よくわからない。ほかのブログをまね[…]
大体100記事くらいふたりで合わせて書き始めたところでブログ自体の外観だったり装飾がダサいな
ということに目が向くようになっていました
自分たちでそんなに設定しなくてもある程度見た目がいいものにしてくれるのが
≪THE THORというテーマを使う一番のメリット≫だと感じました
初めはブログが続くか分からないという気持ちやいきなり有料は・・・という方が多いと思いますが
自分でできない分をお金払ってやってもらおう!という考え方の方は初めから導入するのいいと思います
THE THOR CHILDはデザインがおしゃれ!
一番最初に伝えたいのが見た目の良さです!
画像を見て比べてもらうと分かりやすいかなと思い「LION BLOG」の時のブログトップページのスクショ撮ってきました!
「LION BLOG」でのトップページ

う、わーお
自分なりにここがあかんなという点をまとめてみました
- 「新米夫婦のふたりごと」と書かれた部分の背景が無し
- 「ヘッダー」と呼ばれる部分、御朱印巡りや理工数学など記事を区分するところがガラ空き
- 色合いも黒やブルーなど暗め
趣味の一環で思い出を残していきたいという気持ちから記事を量産していたので
ブログのトップページは数回触った程度でほぼ手付かずとなっていました
画像を変えるのもヘッダーを作成するにもよくわからず調べまくりました・・・
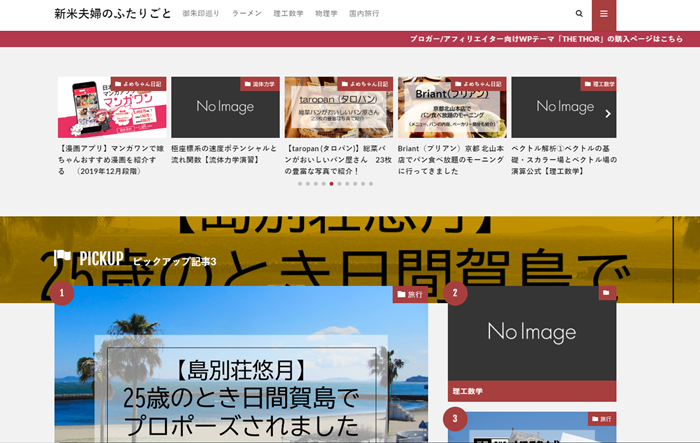
今回導入した「THE THOR CHILD」の時のトップページはこちら
「THE THOR CHILD」でのトップページ

- かなり華やかになりました!(移行してほぼ設定は触っていません)
- 過去に書いた記事がスクロールされて出てきます
- PICKUP記事を設定することもできます
PICKUP記事を選べるの?面白い!と興味本位で少し触りましたが基本手付かずです
それにしても華やかに見える!自分のブログがさらに好きになりました
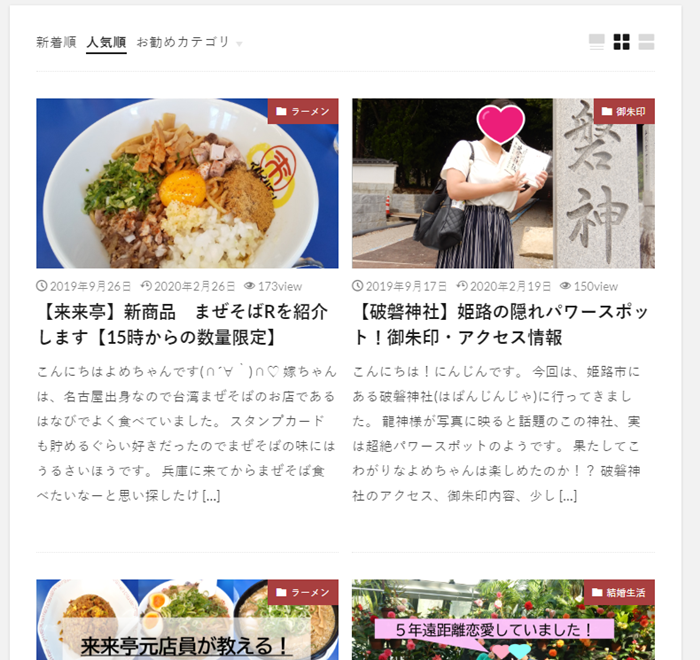
PICKUP記事の他にも表示する記事も選ぶことができたりします(新着順・人気順・おすすめカテゴリー)
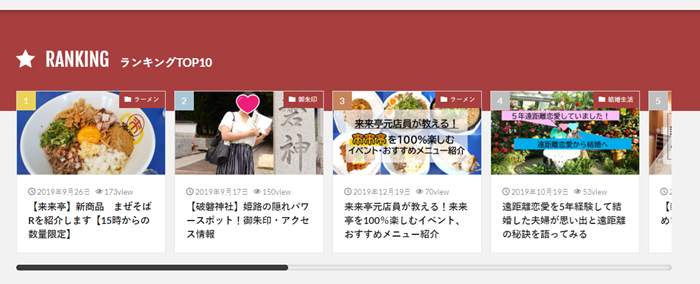
また、ランキングTOP10 を表示することができます
参考画像はこちら


「THE THOR CHILD」では少しの設定でかなり華やかにブログの顔であるトップページを作ることができます
PICKUP記事、ランキングなど設定できこのサイトがどんなブログを書いているか視覚的に分かりやすくなりました
装飾が豊富で簡単にできることが多くなった
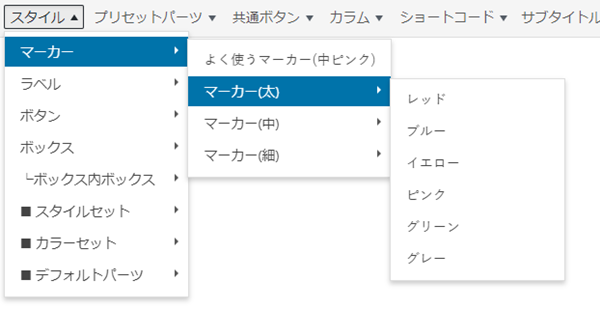
マーカーの種類は18種類
「LION BLOG」でもマーカーはありましたが太さを選ぶ方法が分かりませんでした
「THE THOR CHILD」ではマーカーの太さが太・中・細が選べて6色(レッド、ブルー、イエロー、ピンク、グリーン、グレー)選択できます
実際の操作画面はこんな感じ簡単です

よく使うマーカーも設定できるのでいちいち探さなくても済みます
初期設定のラベルが10種類
角丸レッドラベル シンプルボーダーラベル ライム左ラウンドラベル ブルーボーダーラウンドラベル 丸アイコンオレンジラベル ピンクアイコンラベル四角アイコンラベル 破線ボーダーアイコンラベル ビッグ右ラウンドブルーラベル ターコイズグラデ右寄せラベル
ラベルの使い方がまだよくわかっていないので説明は避けておきます
アイコンや文字、色など変更可能なので自分にあったものを作ることができます
初期設定のボタンが10種類
内部・外部にサイトが飛ぶときのリンクの装飾が初期設定で10種類見本としてあります
初期設定は色が独特なものが多いです
ラベルと一緒でアイコンや文字、色など変更可能なので自分にあったものを作ることができます
初期設定のボックスが10種類
「LION BLOG」ではシンプルボックスやはてなボックスとびっくりボックスだけ使っていました
3種類くらいで事足りていましたが「THE THOR CHILD」では10種類、ボックスの中ボックスも10種類あり複数重ねることができます
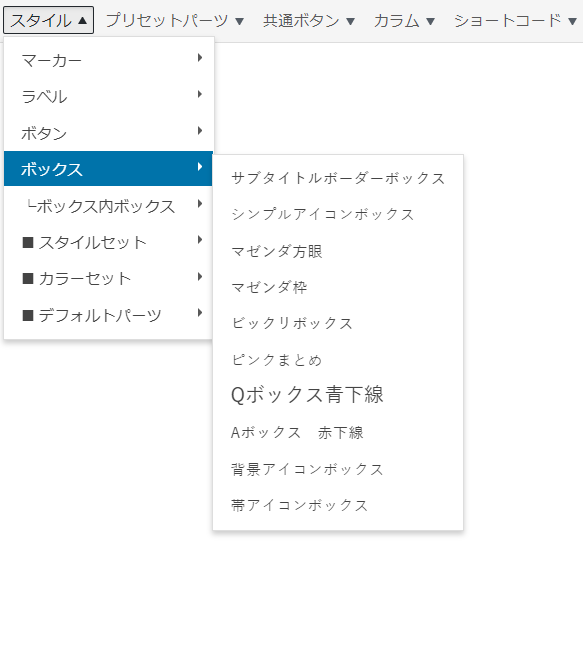
どんなボックスがあるか紹介していきます

サブタイトルボーダーボックス
初期設定のものだけでなく自分好みの枠を作ることができます
上のグレーだけの枠も作ることができるので華美なものが苦手な人でもシンプルにできます
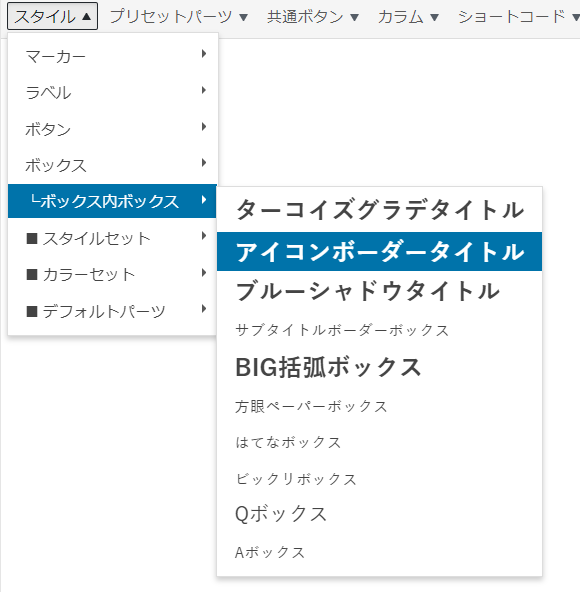
初期設定のボックス内ボックスが10種類
サブタイトルボーダーボックスに重ね掛けしていこうと思います
あまりにやるとしつこいので2つくらい紹介します

吹き出しが自動作成できる
「LION BLOG」で一番困ったのが「吹き出し」でした
旦那さんが調べてそのままコードをコピーすれば使えるよ!という風にしてくれるまで存在もしませんでした
ですが「THE THOR CHILD」は吹き出しを作るのも自動でやってくれます!
プリセットパーツ⇒吹き出し⇒左・右画像、背景スタイル・ボーダースタイルと選択できます
これは左画像・ボーダースタイルです
レビュー記事が書きやすい
「THE THOR CHILD」ではスコア―ボックス、口コミボックス、レビューボックス、アコーディオンボックスが作れます
スコア―ボックスは項目名と星の数が変えられて簡単にスコアーをまとめることができます
最終の行の色も選ぶことができます
例えばラーメン屋さんの口コミみたいなのを作ります
| 項目名 | 3.5 |
| らーめんの味 | 4.0 |
| 値段 | 3.0 |
| 接客 | 3.0 |
| 総合 | 3.5 |
口コミボックスは名前や口コミの内容を書くことができます 背景の色をつけたりボーダーに選択したりできます
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
東京都:山田 花子(20歳・女性)
このエリアに口コミ本文を記入します。
レビューボックスはこの白と灰色のみで写真を挿入することができます
評価: 3.5このエリアにレビュー本文を記入します。
評価: 3.5このエリアにレビュー本文を記入します。
アコーディオンボックスはアンケートサイトなどによく見るやつです+を押せば内容が見れる-にすると内容が折りたたまれます
レビューボックス同様色は二色です
- タイトル
- Hこのエリアにレビュー本文を記入します。
- タイトル
- Hこのエリアにレビュー本文を記入します。
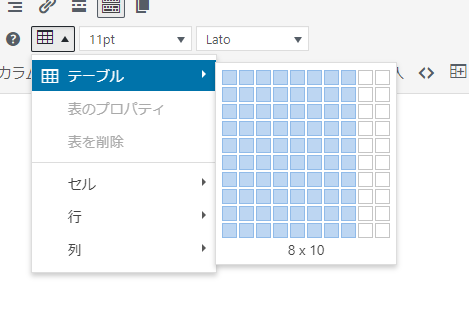
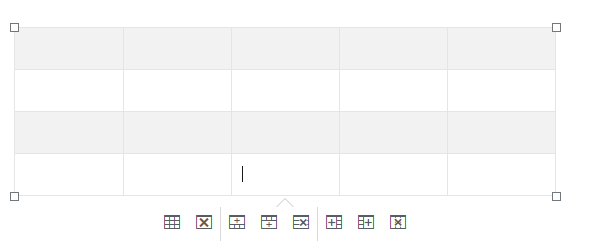
表が簡単につくれる
今までは吹き出しのつくり方同様、PCに詳しい方が載せている表のつくり方をコピーして使っていました
エクセルで表を作成するときに出てくるツールが出てくるので簡単です!

表の下のアイコンを触れば追加したり消したりすることができます

外部記事リンク・内部記事リンクが簡単に貼ることができます
いままでリンクの挿入で
【検証】WordPressで貼る画像のベストサイズは?(スマホ、PC、タブレット)【圧縮してみた】
という風に次の記事に案内していましたが簡単にリンクが貼れることを知りました!
こんにちは!夫婦ブログを書いている新米夫婦よめちゃんです(`・ω・´)ゞ ブログを始めた初期、なにも知らなかった私たちはデジカメで撮影した写真をそのまま使っていました。 記事を書くことに慣れてきた頃、アナリティクスから「あなたの[…]
画像も付いてくるので興味を持ってもらえる可能性が上がります
不満点 「LION BLOG」でUPした内容が反映されてない部分がある
大打撃だったのが旦那さんが書いている理工数学の記事でした
白枠が「THE THOR CHILD」では無い
理工数学の記事ではなく別のスクショになりますが・・・

この【御朱印巡り】のゾーンの囲いが無くなっていました
かなり多用していたので修正に追われています・・・
吹き出しが移行されていない

スマホで検索したときのスクリーンショットです
元の「LION BLOG」形式がうまくできてなかったからなのでしょうか?
吹き出しが取れてでっかい顔写真、名前、地文がドーンと残っているのみになっていました
【SEO対策】meta description設定が飛んでいる記事が複数あった
これは必要あるのかな?と思いつつも毎回概要を書いています
結構考えて書いているので消えている記事が複数あり愕然としました(;´・ω・)
複数文を囲うとき一文ずつ枠を作成してしまう
本文と見出しの文字サイズのバランスが難しい
見出しが複数個(見出し2から5まで)あり文字サイズも基本設定はありますが全部自分で変えることができます
文字のサイズなんて気にしてこなかったので違和感がすごいです
分かりやすく表示したいので文字のサイズ意識したいですが大変です
段落の文字サイズを本文中でいちいち変えるわずらわしさがあります
装飾が増えすぎて使いこなせない
先ほど紹介したように装飾がすごく多くあります
ボックスだけでなく色・サイズ・文字にしても種類が選ぶことができる
嬉しい悲鳴です・・・慣れるまでがんばる!
まとめ
「LION BLOG」から「THE THOR CHILD」に変更して一番思ったのが
華やかなブログは書いていて自分のテンションが上がってモチベUPにつながるということです
テーマを変えてから格段にユーザー数が増えました
一時期は掲載順位が物によって2位から3位をさまよう記事がでてきたり
(追記:Googleアップデートで初めて食らいかなり減りました・・・びっくり)
確実に何か変わったという感覚がありました
ブログ初心者でPCのスキルも全くない場合、吹き出しや表を作るにも一苦労
ましてや装飾してみようという気も起きず今まで来てしまいました
有料版ですがデフォルトで装飾されたボックスなどあるのはすごい魅力的だなと思います
まだまだ変更して立っていないので新しいことができるようになったら追記していこうと思います